티스토리 뷰
애드센스 가입만 하고 어떻게 자신의 블로그에 달 줄 몰라 고생하는 사람이 많습니다.
실제로 애드센스를 달 수 있는 방법은 html 등 복잡한 방법이라서 초보자들에겐 어렵습니다.
그럼 어떻게 달수 있을까요? 천천히 보기로 하겠습니다.
우선, 애드센스 달 곳을 결정해야 합니다.
본문의 맨 위, 혹은 본문 아래, 아니면 사이드바 등 자신이 생각하기에 가장 좋은 곳이 어딜지 결정하세요.
결정한 다음 구글 애드센스 홈페이지에서 애드센스 소스를 퍼옵니다.
물론, 크기 정보는 맞춰야 하겠죠.
예를 들어 사이드바에 실을 거면 가로크기를 180 ~ 200 정도
본문에 실을거면 300짜리 두개를 넣던지 아니면 긴 걸로 460짜리 하나를 넣던지 결정합니다.
제 경우에는 가로로 긴 것(468*60)을 옮겨왔습니다.
물론 이건 개인의 기호 차이이니 마음껏 나중에라도 변경하세요.
이젠 그 소스를 티스토리에 넣어야겠죠?
우선 본문에 넣는것을 설명하겠습니다.
그 다음 티스토리 관리로 가셔서 메뉴에서 스킨> HTML/CSS 편집을 누릅니다

여기로 들어가면 인터넷 소스들로 구성된 이상한 글자들을 보실 수 있습니다.
그 중 skin.html 을 보세요.
거기에서 ctrl + f버튼을 누르면 문자 찾기가 나오시죠?
거기에 article 을 적고 계속 다음을 누르다보면 아래 그림처럼 [ ] 안에 article이 있는 게 보이실 거예요.
아래 글자랑 똑같은 것이 바로 티스토리 본문 내용을 뜻합니다.

이 본문 내용의 앞 쪽에 소스를 붙여넣으면 본문 상단에 광고가 나오고
티스토리 본문 하단에 소스를 붙여넣으면 본문 하단에 광고가 나오게 됩니다.
저장하기 전에 미리보기로 자신의 광고가 잘 정착되었나 확인하시고 저장 ~!
어때요 쉽나요?
혹시 어려운 점 있으시면 댓글로 질문해주세요.
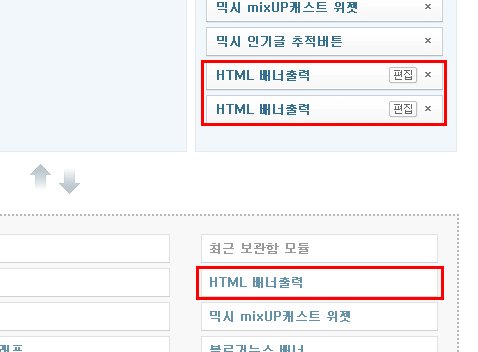
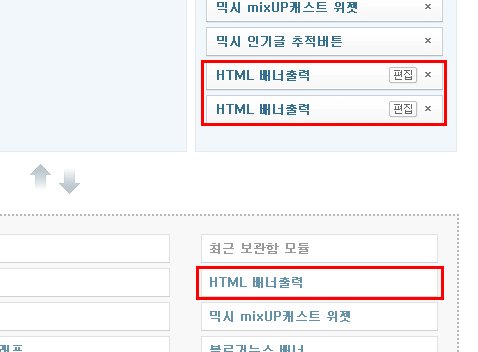
사이드바에 넣기는 더 쉬운데 그냥 아까 관리메뉴에서 스킨>사이드바 설정을 누르시면 HTML배너출력이 보이실 거예요.
거기에 배너 소스를 붙여넣고 적절한 위치로 편지하면 끝~!
어때요? 쉽지 않나요?
혹시 HTML 배너출력이 보이지 않는 분은 관리메뉴에서 플러그인> 플러그인 설정에서
HTML배너출력하기를 활성화시키면 보일거예요.

실제로 애드센스를 달 수 있는 방법은 html 등 복잡한 방법이라서 초보자들에겐 어렵습니다.
그럼 어떻게 달수 있을까요? 천천히 보기로 하겠습니다.
우선, 애드센스 달 곳을 결정해야 합니다.
본문의 맨 위, 혹은 본문 아래, 아니면 사이드바 등 자신이 생각하기에 가장 좋은 곳이 어딜지 결정하세요.
결정한 다음 구글 애드센스 홈페이지에서 애드센스 소스를 퍼옵니다.
물론, 크기 정보는 맞춰야 하겠죠.
예를 들어 사이드바에 실을 거면 가로크기를 180 ~ 200 정도
본문에 실을거면 300짜리 두개를 넣던지 아니면 긴 걸로 460짜리 하나를 넣던지 결정합니다.
제 경우에는 가로로 긴 것(468*60)을 옮겨왔습니다.
물론 이건 개인의 기호 차이이니 마음껏 나중에라도 변경하세요.
이젠 그 소스를 티스토리에 넣어야겠죠?
우선 본문에 넣는것을 설명하겠습니다.
그 다음 티스토리 관리로 가셔서 메뉴에서 스킨> HTML/CSS 편집을 누릅니다

여기로 들어가면 인터넷 소스들로 구성된 이상한 글자들을 보실 수 있습니다.
그 중 skin.html 을 보세요.
거기에서 ctrl + f버튼을 누르면 문자 찾기가 나오시죠?
거기에 article 을 적고 계속 다음을 누르다보면 아래 그림처럼 [ ] 안에 article이 있는 게 보이실 거예요.
아래 글자랑 똑같은 것이 바로 티스토리 본문 내용을 뜻합니다.

이 본문 내용의 앞 쪽에 소스를 붙여넣으면 본문 상단에 광고가 나오고
티스토리 본문 하단에 소스를 붙여넣으면 본문 하단에 광고가 나오게 됩니다.
저장하기 전에 미리보기로 자신의 광고가 잘 정착되었나 확인하시고 저장 ~!
어때요 쉽나요?
혹시 어려운 점 있으시면 댓글로 질문해주세요.
사이드바에 넣기는 더 쉬운데 그냥 아까 관리메뉴에서 스킨>사이드바 설정을 누르시면 HTML배너출력이 보이실 거예요.
거기에 배너 소스를 붙여넣고 적절한 위치로 편지하면 끝~!
어때요? 쉽지 않나요?
혹시 HTML 배너출력이 보이지 않는 분은 관리메뉴에서 플러그인> 플러그인 설정에서
HTML배너출력하기를 활성화시키면 보일거예요.

'블로그 꾸미기' 카테고리의 다른 글
| [블로그 꾸미기] 티스토리 초대권 쉽게 얻는 방법 (6) | 2009.02.25 |
|---|---|
| [블로그 꾸미기] 실시간 환율표 배너 달기 (0) | 2009.02.25 |
| [블로그 꾸미기] 스킨위자드 사용하기 (4) | 2009.02.25 |
| [블로그 꾸미기] 티스토리 가입하기 (2) | 2009.02.25 |
| [블로그 꾸미기] 저작권법 위반 출석통지서를 받다 (0) | 2009.01.01 |
댓글
